The Browser Statistics That Matter
Have you ever had a web development related conversation discussion where someone brought up global browser usage statistics? I might be a little weird, but I’d say I at least overhear a conversation like just about every day:
“I’d love to use FANCY NEW FEATURE, but it’s not supported SOME BROWSER (probably old Internet Explorer) and GLOBAL MARKET SHARE of it is still 7.62%”
Good on ya for considering the spectrum of browser usage on your web site. But there is a bit of a logic breakdown here. The global market share of any particular browser is irrelevant to whether you can use a feature or not. The browser statistics that matter are the browser usage statics of your web site, and nobody else’s.

There is quite a bit of variance
The reason you can’t use global statistics as a stand-in for your own is because they could be wildly wrong. Even keeping a wide angle lens here, different continents (and even countries) have different breakdowns in usage. Zoom in a little and different industries and markets have different breakdowns. Zoom all the way in and your website will have browser usage statistics totally unique to you.
Sites like StatCounter that track the worldwide browser market are fascinating, but I’d argue largely exist as dinner party talk.
I’ve talked with plenty of folks who design for intranets where the browser usage is very specific because of the computers that company provides to employees. Just recently, I heard of one with over 50% IE 11 use. The global statistic of 3.71% is irrelevant to them.
I’ve talked with folks who have sites so hugely skewed to mobile it’s their obvious top priority. On CSS-Tricks, I see about 6% on mobile, which has been that or less since mobile was a thing. I’d say it’s OK if we have a little different of priorities based on our individual data sets.
What if you don’t have the data?
Google Analytics is free. Slap it on the site for a few days. That’s enough to get a good idea of what’s going on.
If the site doesn’t exist yet, make educated guesses, and adjust as you go. You could probably ask around from folks who work on sites with some similarity to your new one.
Remember, there is always some degree of chicken-or-egg. If you build an excellent mobile website, you’ll see higher mobile traffic. Some people see increasing mobile traffic and then build a better mobile website to accommodate. Which came first? There is no obvious answer.
And so…
- If you’re working on a project that has a large IE 10 user base, then support the heck out of IE 10. That’s your job.
- If you’re working on a project with a lot of traffic from the UC Browser, you should support the heck out of the UC browser. That’s your job.
- If you’re working on a project that has 0.0001% of traffic from Safari 3, you should drop support for Safari 3 and stop your team from spending any time on it. That’s your job.
- It’s also your job to consider trend lines. If there is a new browser that is on the up and up, that makes more sense to support than and old browser on the decline.
Progressive enhancement factors in here
We should be careful not to conflate “support” with “is exactly the same everywhere”. The principal of progressive enhancement is about building from a baseline set of functionality (and aesthetic, you could argue) and layering on functionality as browsers support it. That way even if you drop support for a particular browser, it doesn’t mean nothing works there, it just means their experience is different. Probably worse, to be fair, but usable.
It’s tricky though. Say a ticket comes in for a browser you’re not explicitly supporting. Something is broken in an older browser, even though you’re largely using progressive enhancement techniques. Do you fix it? That’s up to you, but there is always a nahhhhhhh line.
Helpful tooling
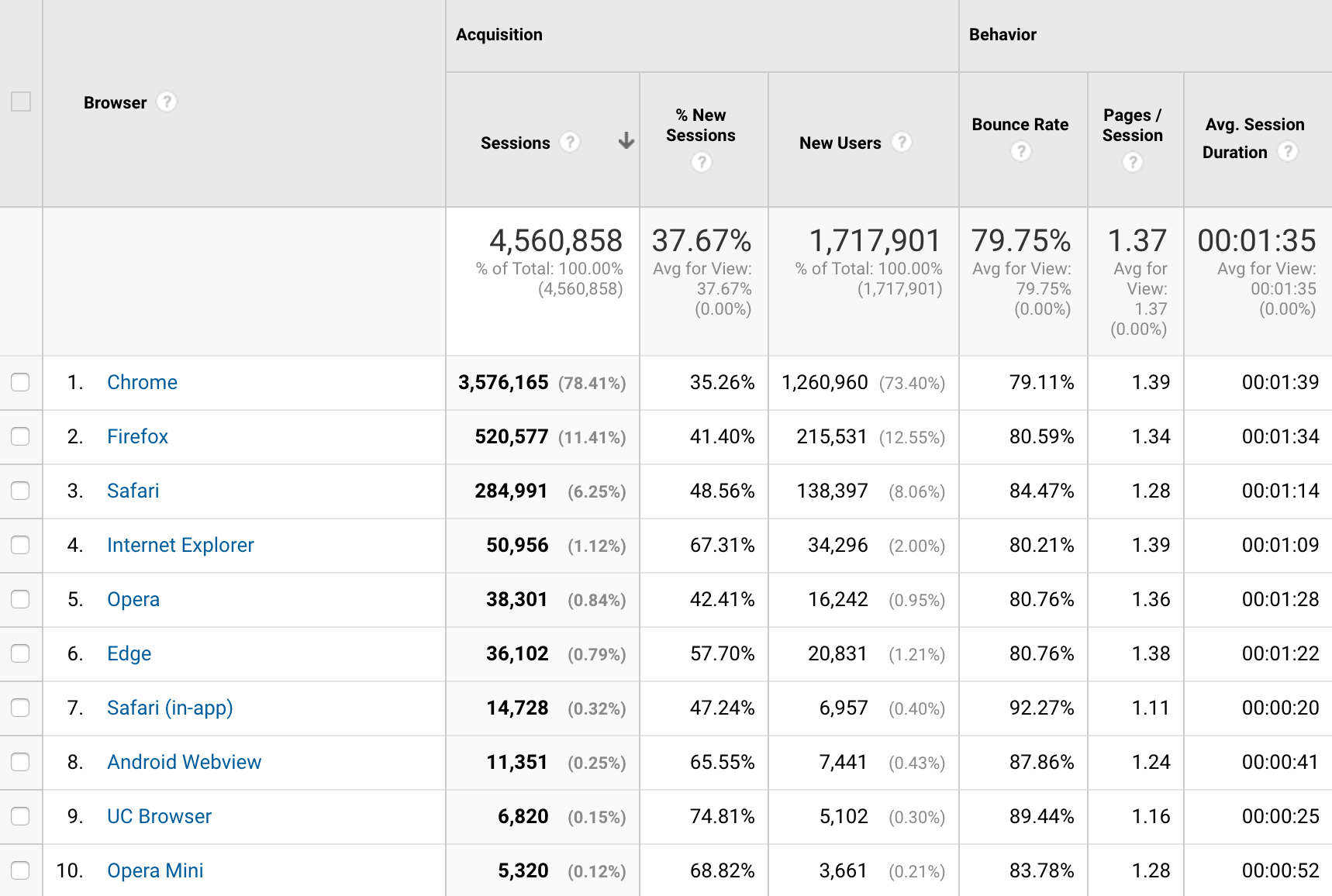
I don’t know of any tool as good as Google Analytics for collecting and looking at browser usage statistics. The default implementations are all JavaScript-based, so if you’re concerned about skewed data in that regard, you might want to web search around for “Google Analytics without JavaScript” as it seems possible.
Here’s a month of data from CSS-Tricks.
Of course, data above is useful to nobody but me and people who work on CSS-Tricks.
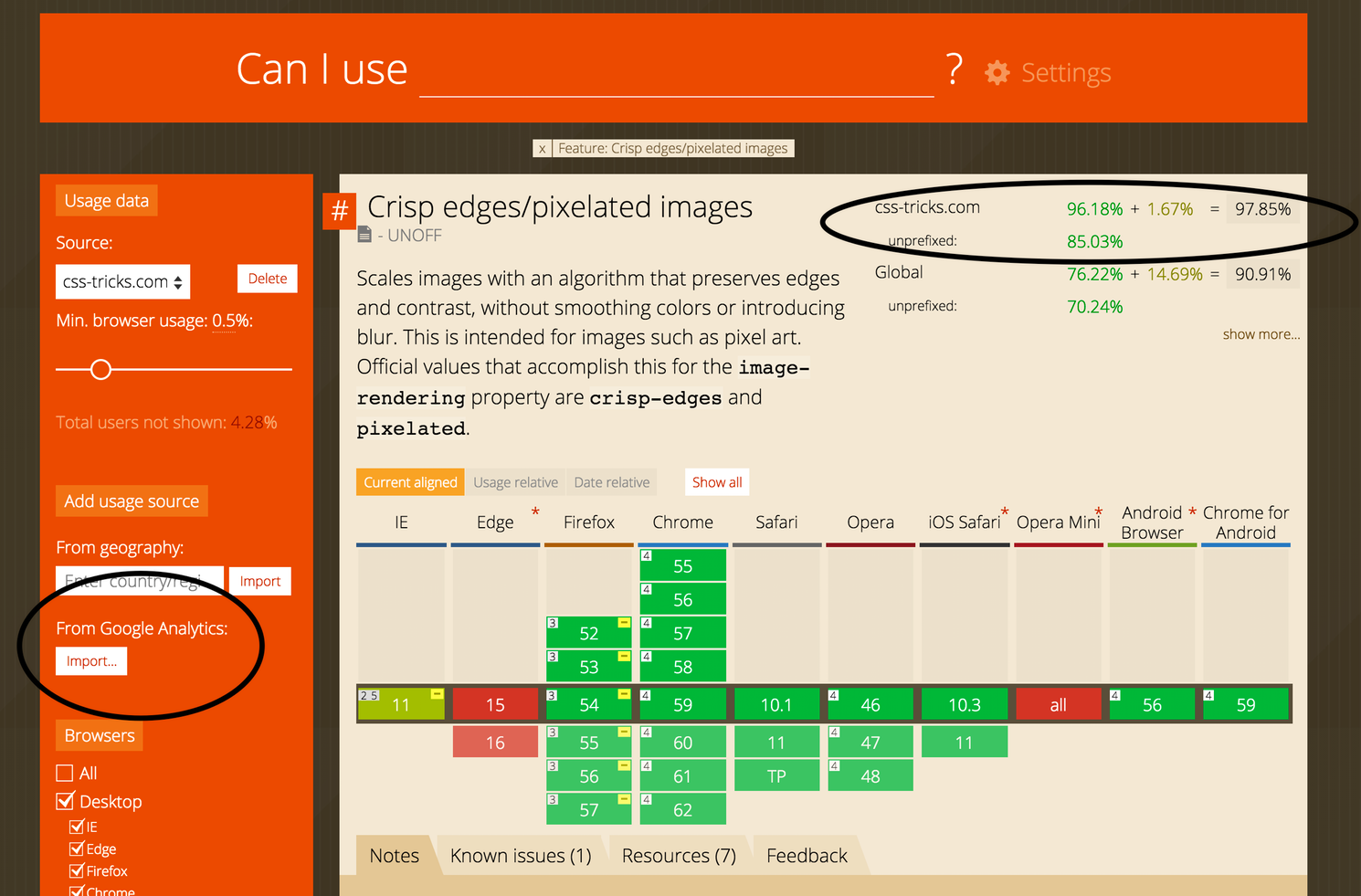
The amazing browser support website Can I use allows you to import data directly from Google Analytics. That way when you’re looking at support percentages, it’s based on your own data (hip, hip, hooray!).
There are other tools out there that make use of browser usage statistics to make decisions. For example, the popular tool Autoprefixer processes CSS adding prefixes and alternate properties when necessary to support the range of browsers asked for. Babel, the popular tool for processing JavaScript into a format older browsers can use, can be configured to a certain set of browsers.
Fortunately, there is an effort to reign in how these tools are configured called Browserslist, which you can read about here.
It’s all a dance
Clearly I’m advocating for making discussions based on your own site’s browser usage data. And on the flip side, attempting to stop conversations that try to use global usage as an indicator for your choices.
But, of course, real world development is always a dance of business requirements, making people happy, developer skill and convenience, and available tooling. You might go deeper with support (than the data shows is necessary) because it’s part of your brand or it wasn’t that hard to do. You might lean more modern and shallow with support (than the data shows is necessary) because of your progressive enhancement base, polyfilling, and a stakeholder on a super old browser.
Dance on.